完成了驅動程式及動態連結函庫後,接著就是應用程式的呈現,如Day01所提,會使用Electron作為基礎。今天會來介紹如何建置Electron應用程式的開發環境。
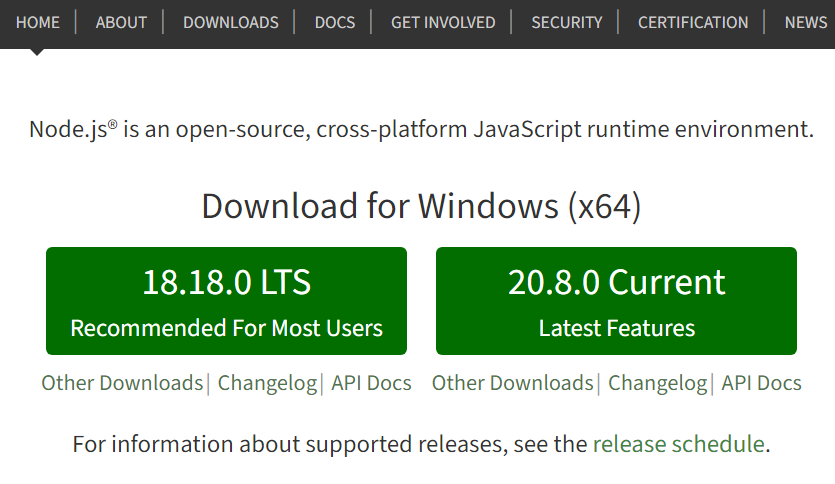
要使用Electron,我們必須先安裝Node.js,先到Node.js官網下載,這裡選擇LTS版本。
打開安裝檔依照提示安裝。
安裝完成後,開啟命令提示字元輸入下列指令:
ode -v
pm -v
``
可以得到下面輸出,確認node版本及npm版本。
接著建立開發資料夾
kdir electron-app
d electron-app
``
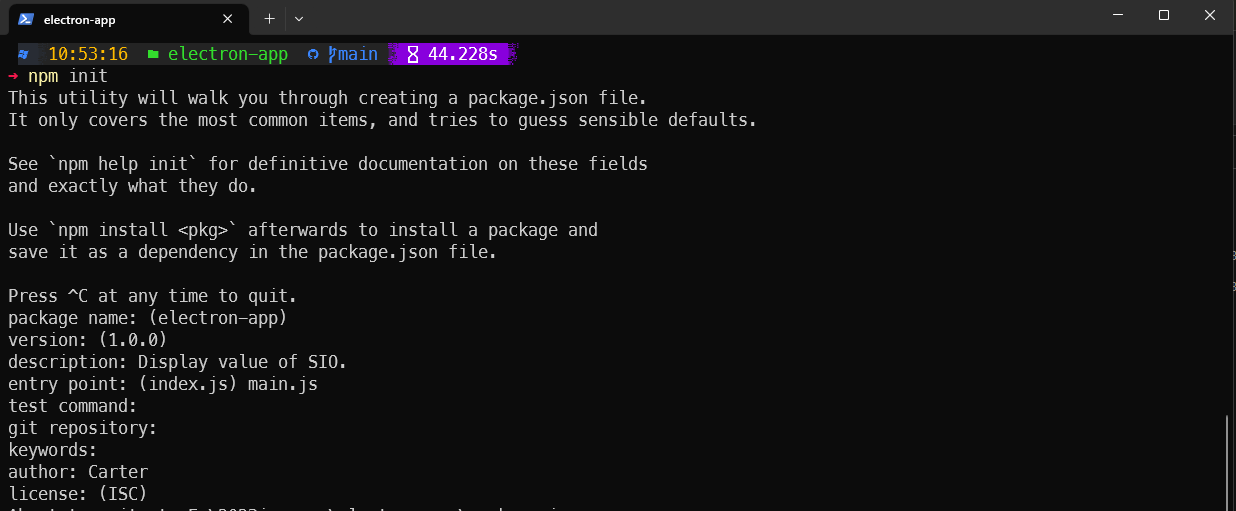
初始化npm
pm init
``
此時會顯示互動介面,entry point(進入點)請設定為main.js,另外description和author也需要填寫。
安裝Electron
pm install --save-dev electron
``
`--save-dev`代表的是**開發**或**測試**時需要的套件。
安裝完成後可以看到資料夾內會出現node_modules和package.json。
在package.json中的scripts添加start腳本:
"scripts": {
"start": "electron ."
}
``
此時執行start腳本:
pm start
``
會彈出錯誤視窗:
package.json中,我們指定了main.js作為進入點,但我們還沒新增這個檔案,所以Electron應用程式無法啟動。新增一個空白的main.js到根目錄下。
此時再次執行start腳本,會發現沒有丟出錯誤訊息,但也沒有發生任何事。
這是因為進入點main.js並沒有任何的程式碼可以執行。在新增內容到mian.js之前,我們需要先建立Electron應用程式的UI,Electron應用程式的UI可以是一個遠端的URL或是一個本地的HTML檔,我們這裡採用新增一個空白的index.html在根目錄下。
index.html
!DOCTYPE html>
html>
head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
/head>
body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
/body>
/html>
``
這個UI會顯示`Hello World!`字串在標題及視窗中。
`<span>`標籤內的id是為了之後讀取數值並插入所宣告的。
今天介紹了下載Electron開發環境,但尚未讓Electron應用程式實際執行起來,明天會繼續介紹如何編寫Electron應用程式。
